



Intense app-bestemmingspagina-sjabloon door ZEMEZ

Gden - HTML-sjabloon voor bestemmingspagina's voor casino's en gokken door HastagThemes


HTML-sjabloon voor app-landing door PixelNX

Auto's - Autodetailing en autodiensten Multifunctionele responsieve bestemmingspaginasjabloon door zrthemes

Chris Hemsworth - Portfolio voor persoonlijke haarspecialisten Responsieve HTML5-bestemmingspaginasjabloon door bitspeck

Quddous - Sjabloon voor NFT Marketplace-bestemmingspagina door Theme_Family


DashEats | HTML-websitesjabloon voor voedselbezorging door TemplateDirectory

Hayy - Real State HTML5-bestemmingspagina-sjabloon door Theme_Family

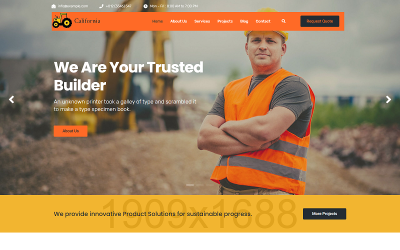
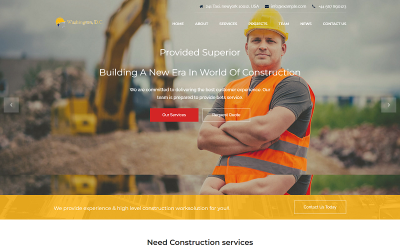
Calforina Bouwconstructie - Landing HTML 5-sjabloon door AHMED_ALI_TARIQ

Bestrating Aannemer Landing HTML-Sjabloon door AHMED_ALI_TARIQ

Thema van de bestemmingspagina van het Baki-product door Theme_Family

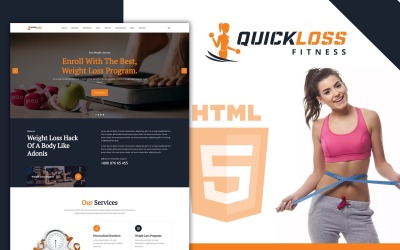
Bestemmingspaginasjabloon voor Quickloss Gewichtsverlieskliniek door Metropolitanthemes

Silicko Web Agency Donkere en lichte HTML5-sjabloon van één pagina door webtemplate

Sunify - Zonne-energie Bootstrap HTML5-landingspagina-sjablonen door Wings_tech

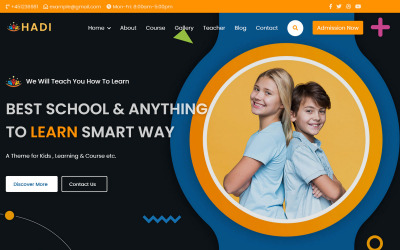
Hadi - Sjabloon voor HTML5-bestemmingspagina voor kinderen door Theme_Family

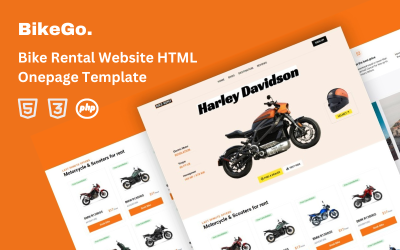
BikeGo - Fietsverhuur HTML-sjabloon van één pagina door fnscreator

Bedrijfsresponsieve bestemmingspagina door ziadilotfi

Washington Bouw Gebouw Landing Html-sjabloon door AHMED_ALI_TARIQ


Rasid - Sjabloon voor landingspagina's voor fotografie en video door Theme_Family


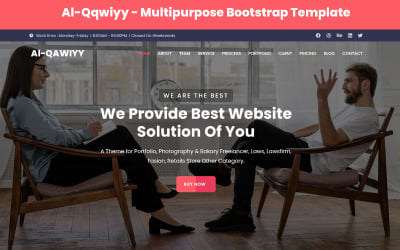
Al-Qawiyy - Multifunctionele HTML5-bestemmingspaginasjabloon door Theme_Family

Alan Walker - Portfolio-bestemmingspagina-sjabloon door Themetech

Windline Handy Repair Man One bestemmingspaginasjabloon door Metropolitanthemes

Sjabloon voor bestemmingspagina's voor Aziatische sashimi en sushi van Shibani door Metropolitanthemes

VolgendeHuisdier - HTML-sjabloon voor huisdieren door NextGenerationDev

HTML-bestemmingspagina-sjabloon voor vloer- en bestratingsservice door AHMED_ALI_TARIQ


Teo - Personal Portfolio Responsive Bootstrap 4 Landing Page Template door CitrusDesign

XPortfolio - Sjabloon voor persoonlijke CV / cv / portfolio-bestemmingspagina door LrbInventiveIT


SEO MotoCMS-websiteontwerp door MotoCMS
Oranje landingspagina-sjablonen van de beste kwaliteit die u op internet kunt vinden
Als een bedrijf zijn entreepagina wil opfleuren, dan zijn goed ontworpen oranje landingspagina-sjablonen alles wat nodig is! Deze felle kleur voegt een interessante aantrekkingskracht toe aan dingen en straalt vertrouwen uit in de geleverde diensten of producten. Daarom voelen klanten zich veiliger wanneer ze zulke nuttige informatie krijgen via een site als de uwe.
Bij Templateog体育首页 is het maken van aantrekkelijke entreepagina's die de maximale deelname van bezoekers aantrekken, helemaal geen probleem voor u. Deze webthema's zorgen ervoor dat uw online presentatie er professioneel uitziet en visueel aantrekkelijk is. Een geweldige manier om de deelname van consumenten en inkomsten te vergroten!
Voordelen van Amber One-Page Themes
Een oranje tint brengt klanten vreugde wanneer ze een website bezoeken. De levendige kleur trekt de aandacht en zorgt ervoor dat bezoekers eerder reageren op de call-to-action of serviceaanbieding van een bedrijf. Oranje wordt ook geassocieerd met emoties zoals enthousiasme, energie en vindingrijkheid, die bezoekers aanzetten tot actie zoals doorklikken of abonneren. Bovendien contrasteert de kleur met de meer gebruikelijke tinten blauw, groen en wit, zodat het bezoekers kan helpen u te onthouden.
Bovendien bieden deze zorgvuldig geplande structuren gebruiksgemak om ervoor te zorgen dat bezoekers van uw webgebaseerde systeem de best mogelijke ervaring krijgen. Tot slot bieden de templates veel mogelijkheden voor online leadgeneratie en merkbekendheid in combinatie met interessante contentblokken, visuals, etc.
Voor wie zijn de kant-en-klare Carrot-landingspagina's bedoeld?
Ze zijn uitstekend voor degenen die iets kleurrijks willen dat opvalt. Om preciezer te zijn, deze collectie kan worden gebruikt door:
- E-commercewinkels of marketingbedrijven die content genereren over hun goederen en diensten.
- Webontwikkelaars die geanimeerde websites of enorme fotogalerijen maken om bezoekers te boeien met interactieve content.
- Startups en ondernemers die snel een professioneel ogende online aanwezigheid willen opbouwen
- Digitale marketeers die op zoek zijn naar ontwerpen die de aandacht van mensen trekken, hen verleiden tot aankoop en vertrouwen wekken bij potentiële klanten.
- Ontwerpers die meer controle willen over het uiterlijk van een site, zonder de complexe codering van HTML en CSS.
- Organisaties die geld willen besparen, maar toch websites met een grote impact willen maken.
Functies van de oranje sjabloon voor één pagina
Deze set bestaat uit verschillende opties die ervoor zorgen dat het apparaat efficiënt werkt en er geweldig uitziet.
- Responsieve ontwerpen garanderen dat gebruikers prachtige foto's zowel op een computer als op een telefoon kunnen bekijken.
- Ze bevatten bovendien SEO-vriendelijke code, waardoor ze goed presteren in zoekmachines.
- Met een blog kunt u uw klanten regelmatig op de hoogte houden van nieuws of veranderingen in uw bedrijf.
- Gebruik het parallaxeffect om scrollen aantrekkelijker te maken.
- Laat uw teamleden zien door foto's, biografieën en contactgegevens te plaatsen.
- Met de functie voor traag laden wordt uw site sneller, zonder dat dit ten koste gaat van het uiterlijk.
- Maak indruk op uw gasten met vloeiende achtergrondvideo's die steeds opnieuw worden afgespeeld, net als een film.
- Met keuzemenu's kunnen gebruikers items vinden en met één klik selecteren.
- De thema's bevatten vooraf opgeknipte PSD-bestanden die u via Photoshop naar wens kunt aanpassen.
- Tabbladen zorgen ervoor dat uw site overzichtelijk en overzichtelijk blijft.
- Met Ajax kunt u de inhoud van een webpagina bijwerken zonder deze te vernieuwen.
- Het Quickstart-pakket wordt bij elke download meegeleverd en bevat een volledige testkopie die snel geïnstalleerd kan worden.
Word een van de experts en ontdek hoe deze efficiëntietools u kunnen helpen om te excelleren op het web!
Best practices voor Peach One-Page Site
Oranje landingspagina-sjablonen zijn alleen effectief als u ze correct gebruikt om een overtuigende online aanwezigheid op te bouwen die klanten aantrekt. Niettemin, voor maximale voordelen, moet u zich houden aan de volgende goede praktijken bij het omgaan met deze thema's:
- Kies allereerst zorgvuldig een stijl. Oranje alleen wordt zelden gebruikt als primair kleurenpalet en het past niet goed bij alle soorten ontwerpen. Denk na over welke extra brandingkleuren er goed bij zouden passen. Zodra u een ontwerp hebt gekozen, is het belangrijk om te letten op hoe zichtbaar al die elementen in de lay-out zijn. Zorg ervoor dat er voldoende ruimte tussen alles zit en dat niets de visuele effecten verstoort of in de weg zit.
- Ten tweede, denk aan de positionering. Denk na over waar mensen als eerste naar kijken. Ze zullen in staat zijn om zulke cruciale details als de contactgegevens en CTA's te identificeren. Dit zal de klanten op een natuurlijke manier door de site leiden, en niets zal geforceerd overkomen. Dit verwijst naar banners, knoppen, diavoorstellingen, logo's, menuselecties, sociale integraties en andere componenten.
- Voor foto's, groot of klein, is het altijd raadzaam om te kiezen voor de beste kwaliteit. Dit helpt om te zorgen dat de helderheid en nauwkeurigheid behouden blijven, ongeacht het apparaat, inclusief een laptop, tablet, telefoon of een ander apparaat. Het is van cruciaal belang om dit in gedachten te houden tegen de achtergrond van de huidige wereldwijde trends van toegenomen digitaal gebruik op diverse platforms. Het zal u ook helpen om u te onderscheiden van uw concurrenten in een markt waar grote of kleine bedrijven met elkaar vechten.
- Daarnaast moet je de website up-to-date houden en optimaliseren zodat deze nuttig en gebruiksvriendelijk wordt. Vergeet niet om SEO-strategieën toe te passen om je zoekmachineposities te verbeteren en organisch verkeer te stimuleren.
Creatie van Apple's Incredible Entrance-webpagina
Oranje landingspagina-sjablonen: vragen en antwoorden
Wat zijn oranje landingspagina-sjablonen?
Dit zijn zeer zorgvuldig gemaakte landingspagina's die een bedrijf helpen meer leads en dus inkomsten te krijgen. Felle kleuren vallen gemakkelijk op en kunnen worden gebruikt om producten, diensten of informatie aantrekkelijk te presenteren. Bovendien bieden de sjablonen een geweldige UX, waardoor gebruikers contactgegevens kunnen krijgen om vervolgacties uit te voeren.
Wat is de beste manier om oranje landingspagina-sjablonen te selecteren?
U moet rekening houden met aspecten als uw potentiële publiek, de doeleinden van de creatie, uw animatievoorkeuren en functies die u wilt toevoegen. Het stelt u ook in staat om te bepalen welk type content moet worden opgenomen om de impact te maximaliseren.
Kan ik de sjablonen die ik heb gekocht snel bewerken?
Ja! Deze thema's bieden een scala aan aanpassingsopties, beginnend eenvoudig als een visuele siteconstructor en eindigend complex met extra HTML/CSS-functies. Daarom hebben website-eigenaren de controle over de kwaliteit van het eindproduct, zelfs als ze geen voorkennis hebben van codering.
Biedt u ondersteuning bij het aanpassen van uw wensen?
Ja! Bij het afrekenen kunt u extra services toevoegen. Enkele hiervan zijn het toevoegen van noodzakelijke add-ons, overstappen naar WordPress , het wijzigen van het kleurenpalet en zelfs het aanbieden van een kant-en-klare landingspagina.